局域网通过WOL唤醒电脑

WakeOnLan简述一下什么是WakeOnLan,全称是通过网线唤醒(大白话),是一种电源管理系统,它是由IBM公司提出的网络唤醒标准,目前已被大多数的主板所支持。所存在的缺点就是只能通过网线唤醒,对我来说的话基本上用不到(我用的是笔记本),大部分的有线网卡都支持WOL,在网络和共享中心打开以太网络连接,点击属性->配置,因为系统和驱动的不同,导致WOL的开启方式不同,在我的电脑中就是电源

WakeOnLan简述一下什么是WakeOnLan,全称是通过网线唤醒(大白话),是一种电源管理系统,它是由IBM公司提出的网络唤醒标准,目前已被大多数的主板所支持。所存在的缺点就是只能通过网线唤醒,对我来说的话基本上用不到(我用的是笔记本),大部分的有线网卡都支持WOL,在网络和共享中心打开以太网络连接,点击属性->配置,因为系统和驱动的不同,导致WOL的开启方式不同,在我的电脑中就是电源

esp8266作为带有wifi功能的单片机可谓是红极一时,很多厂家用它来做智能开关,同时倒闭的厂家也有很多,最近逛闲鱼发现了一批这样的倒闭插座,买了一批回来玩玩:商家请结一下广告费,八个起包邮,索性一次性买了八个。闲鱼网友五彩斑斓的黑对引脚定义进行了总结(感谢!):16为黄灯5为按键4为继电器拆开设备发现厂家将烧录引脚全引出来了,用USB-TTL进行烧录(这里接线就不用说了吧),旁边的焊盘是IO0

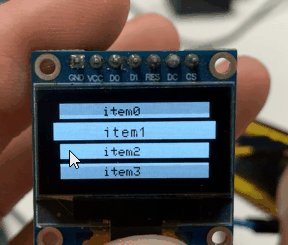
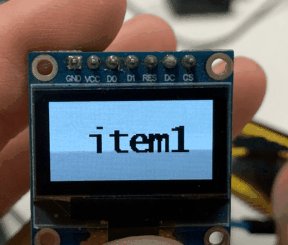
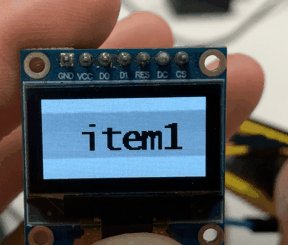
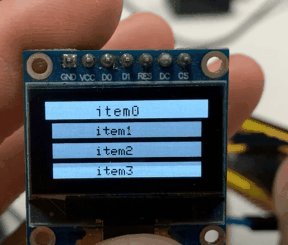
看人家lvgl开源项目那么厉害,自己也想写一个简单的UI,从最简单的开始,使用的硬件为单片机;STM32F411单片机外设:一个按键屏幕:SSD1306 OLED屏幕先上效果:1、屏幕上电会显示四个元素(宏定义修改),被选中的元素会比其他的稍微大一些。2、在向下切换时,会有一点点动态效果,被选中的元素会有一点点放大的效果。切换时使用按键单击控制。3、在进入被选定元素后,会从被选定元素向两周扩散至全
ota使用在智能家居上非常常见,当供应商需要对远程智能家居进行固件更新,让用户插在电脑上串口升级显然是不可能的,所以需要进行无限升级 yeah~。无论是stm32、esp32都了解他们的固件存储位置,专业点讲就是分区,在esp32默认分区中,并不存在ota分区,所以需要在menuconfig中设置新的分区表,如图,我在vscode中设置:这个分区表将esp32上外置的4MB flash分为以下几个
上大学时学过一个用STM32进行图像二值化处理的一个代码,屏幕像素是240*240像素,我当时定义了一个二维数组char lcd[240][240];用来表示最终显示在屏幕上的额二值化处理结果,现在看来,其实具有很大的优化空间,可以使用一个char lcd30的数组来保存数据,因为二进制只有0,1值,使用char类型每八个像素存放在一个数据中,显示函数需要重新写一下,可以提高更高的帧率,,,咳咳
硬件:主控:esp32;屏幕:ili9341@40Mhz软件:开发环境:esp32-idfUI界面:LVGL实现方式:1、在天行数据网申请应用,会得到一个key,在浏览器访问这个特定的网址与key,浏览器会返回一串json数据,其中包含我们所需要的显示的数据。2、使用esp32中的http client demo进行测试,其中在头文件中定义:#define WEB_SERVER "api

杰哥提出一个需求,想在他的屏幕上显示开机动画,然后给了我一段视频:对于杰哥的需求我当然熬夜也要完成,十分钟后:import cv2 import numpy as np def save_img(array,data) : flag=0 k=0x00 print("{",file=data) for i in frame_array:#每行64个

在某些屏幕上我们没有触摸功能,则需要使用按键操作控件lvgl总共给了我们四种设备输入接口,分别是1、LV_INDEV_TYPE_POINTER 触摸板或鼠标 2、LV_INDEV_TYPE_KEYPAD 键盘或小键盘 3、LV_INDEV_TYPE_ENCODER 编码器,带有左/右转和推动选项 4、LV_INDEV_TYPE_BUTTON 外部按钮虚拟按下屏幕 我们使用实体按键适用第二种或第四种
在自己的项目中显示中文是必不可少的。lvgl提供了几种显示中文的方法,在这里我们使用其中一种1、点击这里,百问网为我们提供了多种字体下载,选择一个你喜欢的字体下载下来解压到桌面。2、点击这里,lvgl官方给我们提供了字体转换数组的工具查看这里面的选项,Name是生成的.c文件名称与后续的字体对象名称,Size为大小,Bpp与下面的三个可选框都是与质量相关的选项,总体来说质量越高,占用内存越大;下面

LVGL给我们提供了其中动画效果,分别是:lv_anim_path_linear 线性动画lv_anim_path_step最后一步改变lv_anim_path_ease_in 开始时很慢lv_anim_path_ease_out 最后慢lv_anim_path_ease_in_out 开始和结束都很慢lv_anim_path_overshoot 超过结束值lv_anim_path_bounce